How To Get More Search Exposure With Google AMP?
With a focus on improving user experience on mobile, Google recently announced that pages which fall under the category of Accelerated Mobile Pages would be given more search exposure.

Image Source: Google Webmaster Central Blog
Basically, Google has started working on the AMP Project to provide a better experience to users who discover websites via mobile search. With a change in search rankings/exposure, websites can undergo serious shifts when it comes to growth in traffic and revenue. Let’s dive into AMP in detail and see what this means for you.
What is AMP?
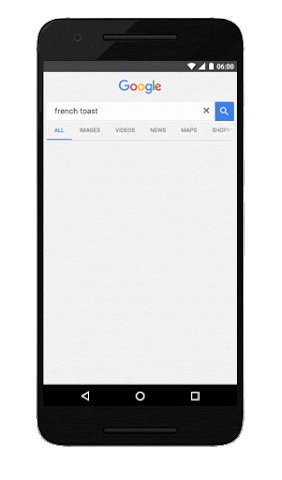
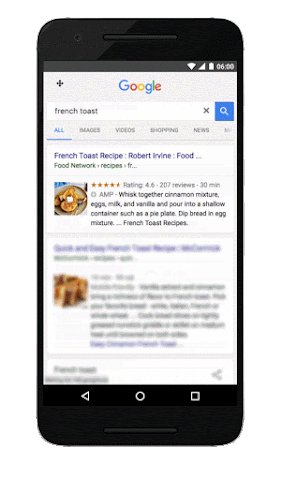
AMP stands for Accelerated Mobile Pages. When you search in your mobile, pages which are AMP optimised are expected to rank higher and with a small indicator to the left of the search result. Have a look below

Image Source: Google Webmaster Central Blog
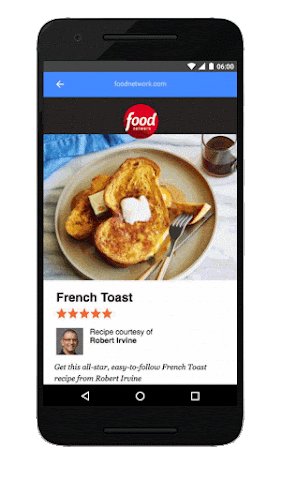
Basically, the search result opens in an AMP viewer which loads much faster and is user-friendly.
Over the next few weeks, Google has decided to publish some pointers as to how you can #AMPlify your website. They specifically mentioned to follow the hashtag on G+ and Twitter
Why does AMP matter?
To answer in one line, AMP will start affecting your site’s traffic, user experience and eventually revenue.
As search engine traffic is one of the strongest source of web traffic and with 70% + searches coming from mobile, the user experience is of paramount importance to Google for ranking your website. Here are some important stats
- 40% people will abandon your website if it loads in less than 3 seconds.
- More than 70% of the searches come via mobile.
- E-commerce has seen a huge spike in the last decade in terms of orders placed from mobile
All of these stats indicate that with higher search rankings of AMP pages, your traffic, conversions and revenue will shift accordingly.
Some of the major industries that would get affected will include
- E-commerce
- Entertainment
- Food and recipes
- News
How to setup AMP for your website?
In another post by Google on 14 September, you can find an easy explanation as to how to setup AMP.
Case 1: Do you use a content management system?
If you use one, the task of setting up AMP won’t be difficult. Most websites use WordPress as a CMS. For the same, you can use this plugin by Automattic

Image Source: wordpress.org
The steps to achieve this are simple:
- Upload the folder to the
/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- You can view the amp version of any page by adding the URL /amp after the page on your mobile device.
Case 2 : Custom HTML website
If you run a custom HTML website, Google recommends you to use AMP Codelab
As per Google’s post
The Codelab covers the fundamentals:
- How AMP improves the UX on mobile
- The basics and fundamentals of an AMP page
- AMP limitations
- How AMP web components solve common problems
- How to validate your AMP pages
- How to prepare your AMP pages for Google Search
The future for AMP
Mobile search and marketing is something that is going to stay for long. With a core focus of helping people find web pages that are relevant and comfortable to use, Google’s motive towards AMP is not at all a small thing.
The time to invest in AMP is now. It can definitely shift gears for your traffic and revenue.



Write a Comment